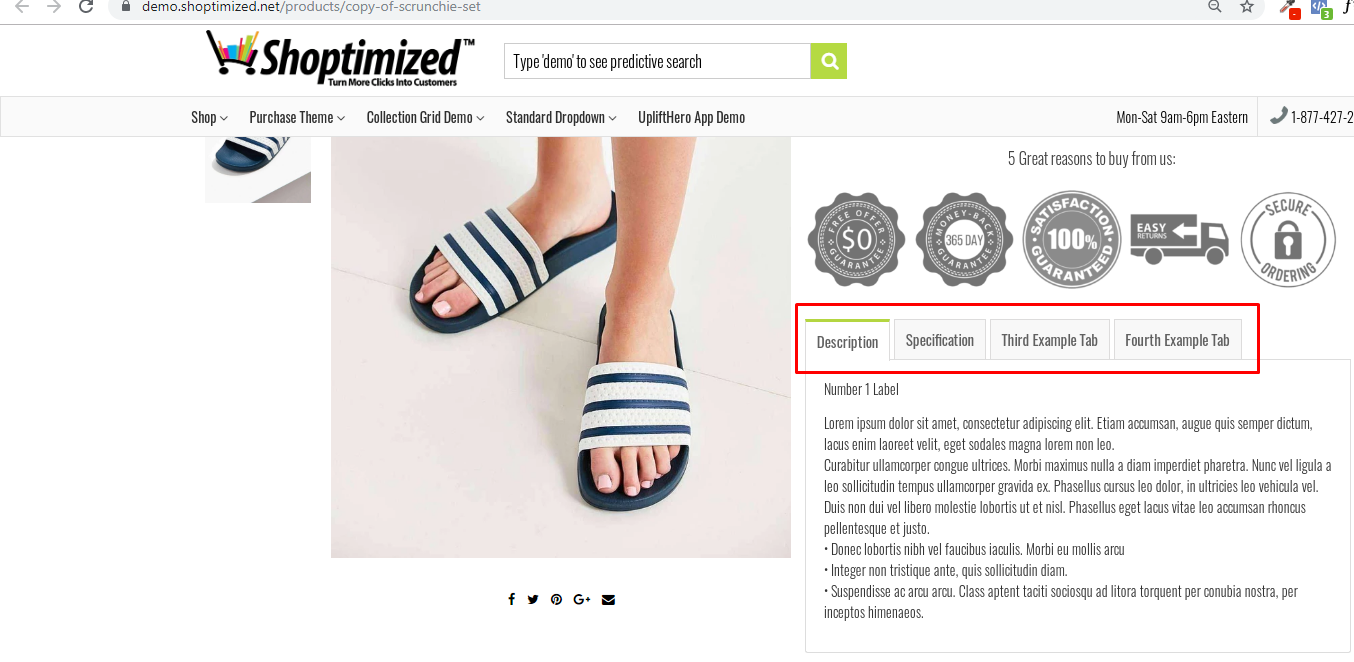
DEMO PRODUCT ( Custom Tabs )
- Just simply add a tag on the product tag, custom-tabs ( for it to work)
- Then go to the Description Area of the certain product you are working on, click -> Show HTML
- After clicking "SHOW HTML" copy the code from below and paste it in the Description Editor, After that, you can start playing with the text, just be careful.
TAKE NOTE: If you are to change the specifications you would have to do the same for all the tabs, we're currently working on a solution for this though.
PS: If you want to change the position of your Tabs: Product Page - Tabs, First go to Sections then go to any Product Page -> Product Page - Tabs: Positioning
When changing the TEXT, please be EXTREMELY CAREFUL as one mistake can mess everything up.
<!-- Example Codes for Latest Version 6 and above -->
<div class="product-tabs__content_">
<div class="product-tabs__tabs-wrapper">
<ul id="tabs" class="product-tabs__tabs">
<li class="product-tabs__tab-item"><a data-tab-id="tabs-1" class="product-tabs__tab-link product-tabs__tab-link--active js-product-tab" href="#">Description</a></li>
<li class="product-tabs__tab-item"><a data-tab-id="tabs-2" class="product-tabs__tab-link js-product-tab" href="#">Specification</a></li>
<li class="product-tabs__tab-item"><a data-tab-id="tabs-3" class="product-tabs__tab-link js-product-tab" href="#">Third Example Tab</a></li>
<li class="product-tabs__tab-item"><a data-tab-id="tabs-4" class="product-tabs__tab-link js-product-tab" href="#">Fourth Example Tab</a></li>
</ul>
</div>
<div class="tab-content product-tabs__tabs-content">
<div data-for-tab-id="tabs-1" class="tab-pane product-tabs__tab-content js-product-tab-content rte">
<p>It’s no secret that selling personalized/customizable items increases conversions compared to non-customizable items. It also means you can charge higher prices too.</p>
</div>
<div data-for-tab-id="tabs-2" class="tab-pane product-tabs__tab-content product-tabs__tab-content--hidden js-product-tab-content rte">
<h3><strong>Second Tab Title</strong></h3>
<p>ETC ETC ETC ETC ETC</p>
</div>
<div data-for-tab-id="tabs-3" class="tab-pane product-tabs__tab-content product-tabs__tab-content--hidden js-product-tab-content rte">
<h3>Third Tab Title</h3>
<p>ETC ETC ETC ETC ETC</p>
</div>
<div data-for-tab-id="tabs-4" class="tab-pane product-tabs__tab-content product-tabs__tab-content--hidden js-product-tab-content rte">
<h3>4th Tab Title</h3>
<p>ETC ETC ETC ETC ETC</p>
</div>
</div>
</div><!-- Example Codes for OLD Version 5.0.4 and BELOW -->
<div class="tabs">
<ul>
<li><a href="#tabs-1">Description</a></li>
<li><a href="#tabs-2">Specification</a></li>
<li><a href="#tabs-3">Third Example Tab</a></li>
<li><a href="#tabs-4">Fourth Example Tab</a></li>
</ul>
<div id="tabs-1">
<h2><strong>Number 1 Label</strong></h2>
<p>ETC ETC ETC ETC ETC</p>
</div>
<div id="tabs-2">Second Tab Description</div>
<div id="tabs-3">Third Tab Description</div>
<div id="tabs-4">4th Tab Description</div>
</div>Note: the <br> will create a new line. For full information, please refer here: https://www.w3schools.com/tags/tag_br.asp
TAGS: custom-tabs, custom tab, custom-tab, custom tabs, per product basis.