RYVIU APP Integration
From your Shopify Admin Page -> Themes -> Actions -> Edit Codes
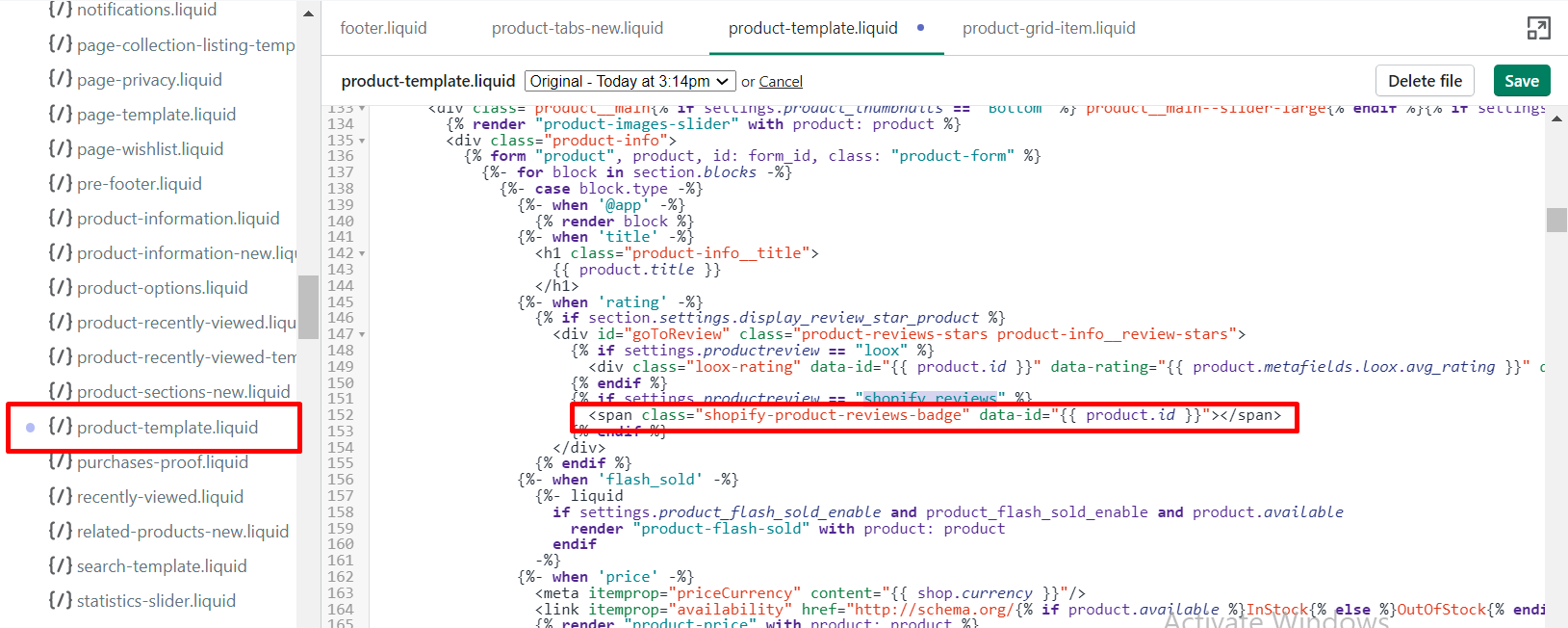
Step 1: Sections -> product-template.liquid: Do paste the code as per the screenshot below.
<!-- RYVIU APP :: WIDGET-TOTAL -->
<div class="review-widget">
<ryviu-widget-total reviews_data="{{product.metafields.ryviu.product_reviews_info | escape }}" product_id="{{product.id}}" handle="{{product.handle}}"></ryviu-widget-total>
</div>
<!-- / RYVIU APP -->- First: Paste the code replacing the line ( as seen on the screenshot )

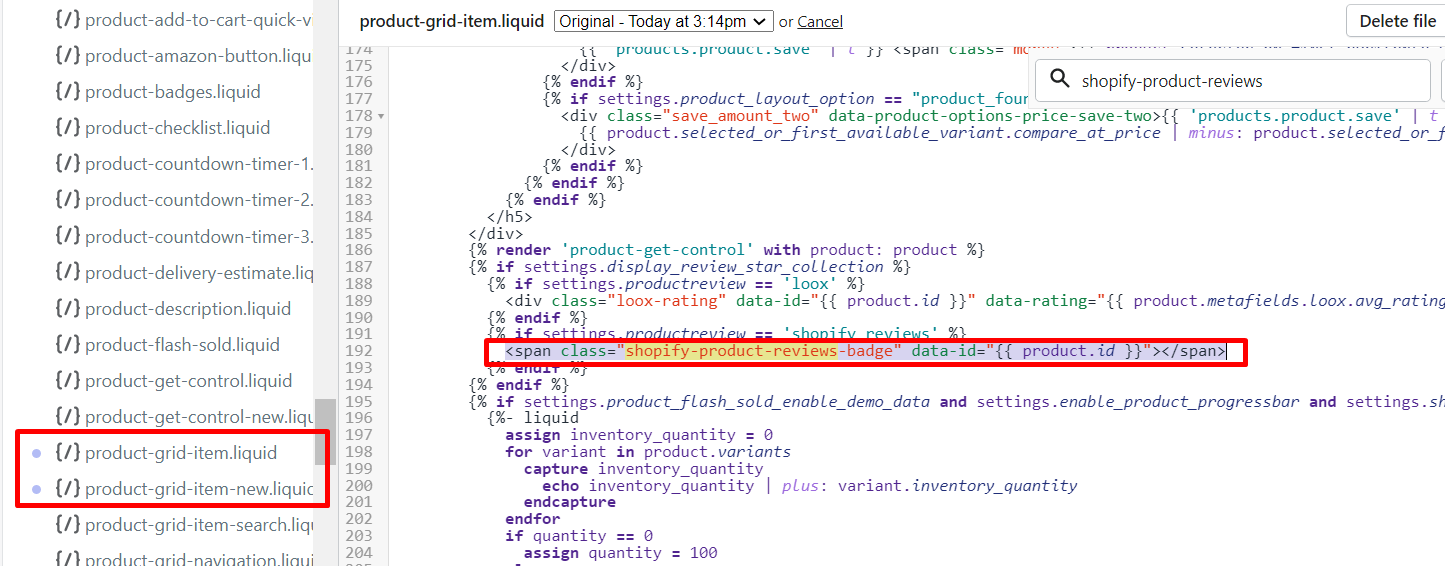
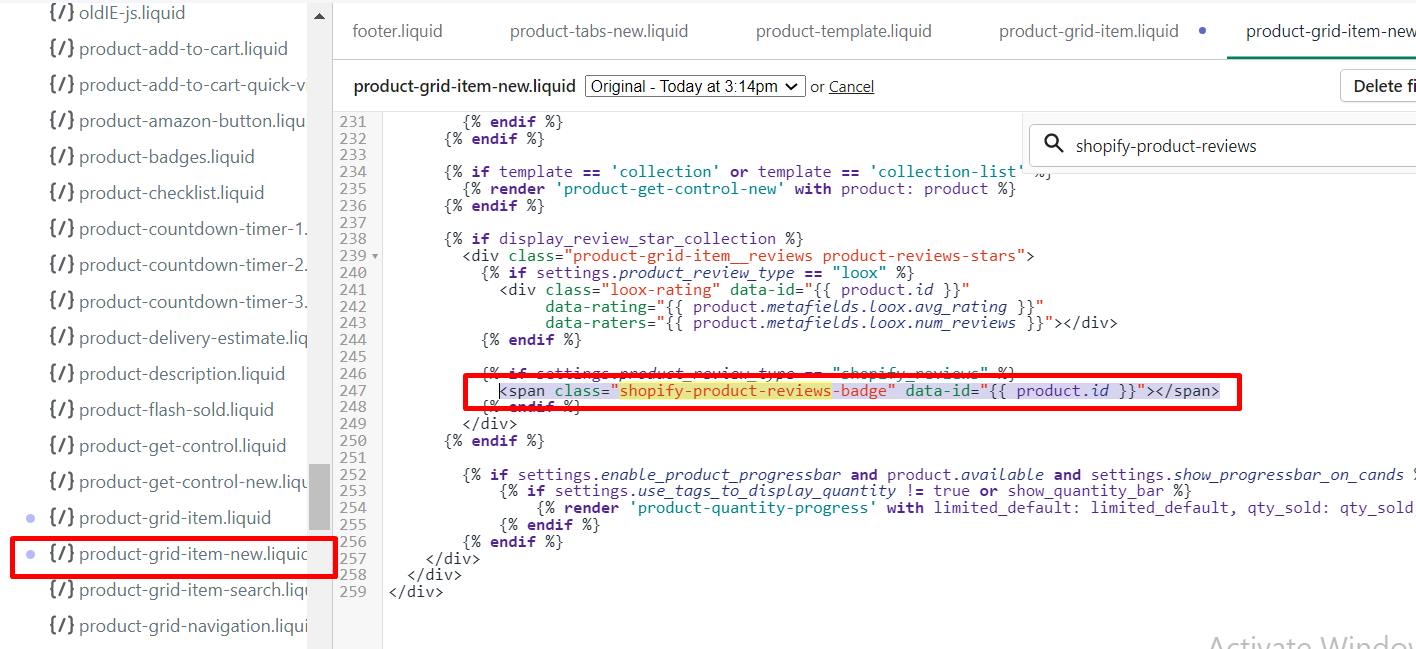
Step 2: Sections -> product-grid-item.liquid && product-grid-item-new.liquid: Paste the code and replace the shopify-reviews.
<!-- RYVIU APP :: WIDGET-TOTAL -->
<div class="review-widget">
<ryviu-widget-total reviews_data="{{product.metafields.ryviu.product_reviews_info | escape }}" product_id="{{product.id}}" handle="{{product.handle}}"></ryviu-widget-total>
</div>
<!-- / RYVIU APP -->
<!-- RYVIU APP :: WIDGET-TOTAL -->
<div class="review-widget">
<ryviu-widget-total reviews_data="{{product.metafields.ryviu.product_reviews_info | escape }}" product_id="{{product.id}}" handle="{{product.handle}}"></ryviu-widget-total>
</div>
<!-- / RYVIU APP -->
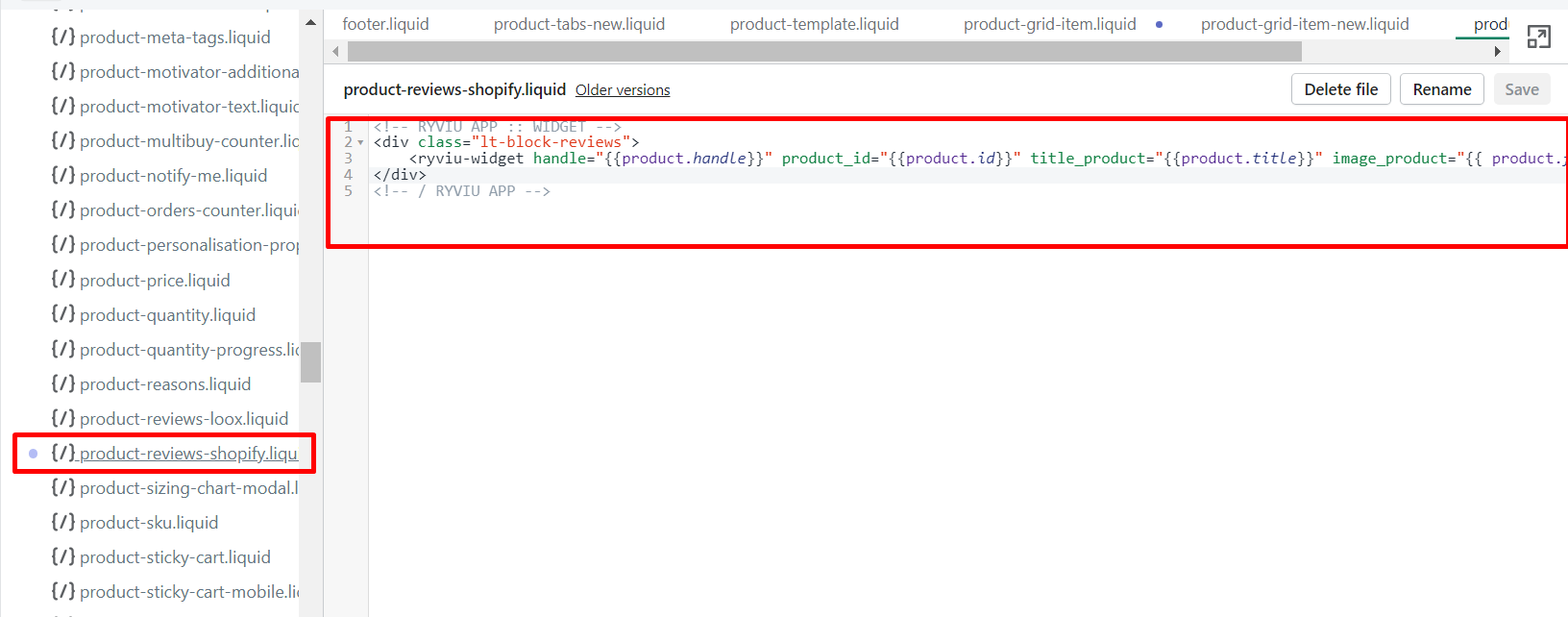
Step 3: Snippets -> product-reviews-shopify.liquid: Replace it ALL with the ryviu code
The easiest way to located is to CTRL+F inside the editor then paste:
shopify-product-reviews-badge
shopify-product-reviews-badge
<!-- RYVIU APP :: WIDGET -->
<div class="lt-block-reviews">
<ryviu-widget handle="{{product.handle}}" product_id="{{product.id}}" title_product="{{product.title}}" image_product="{{ product.featured_image.src | img_url: '100x' }}"></ryviu-widget>
</div>
<!-- / RYVIU APP -->
Please make sure you have installed the RYVIU APP to your Store from Shopify APP Store, otherwise it would not work.