1. Install recharge in your Shopify store and add rule sets , products etc.
2. Create ReCharge API token with full access from this URL:
You will need to mail: [email protected]
Once they activate it for you, you should create a new API token. Read/Write permissions should be given to all.
3. Login to the Funnel Buildr app.
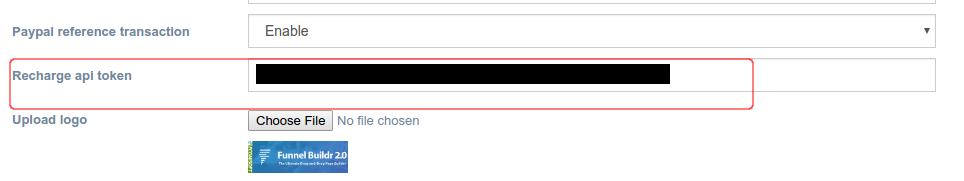
4. Go Settings > Checkout Settings from left side navigation panel.
5. Paste the API token into Recharge api token field.

Please also note, that you must use the same Stripe account with Funnel Buildr as you do with Shopify and Recharge in order for everything to work together.
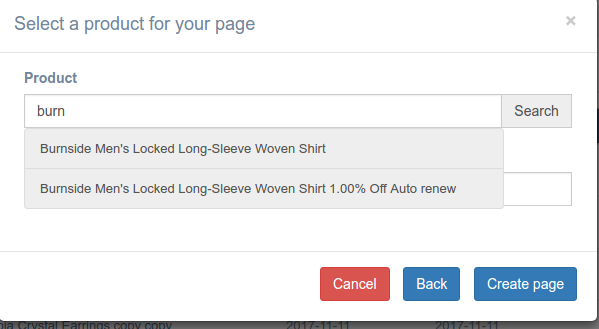
6. Now add a new page with recharge enabled product in funnel buildr. While you are searching for product, you will see two products with same name, but one is ended with “Auto renew”. Use the product without “Auto renew” tag.

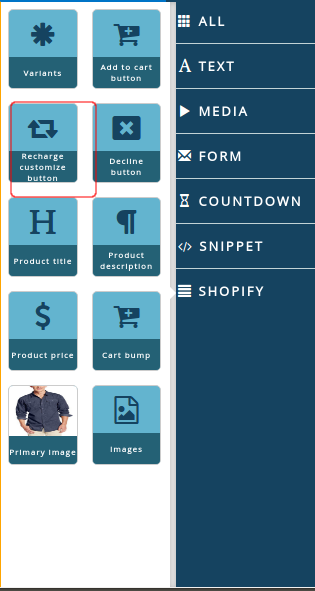
7. You will find a new element named Recharge customize button in Shopify tab from right side element panel.

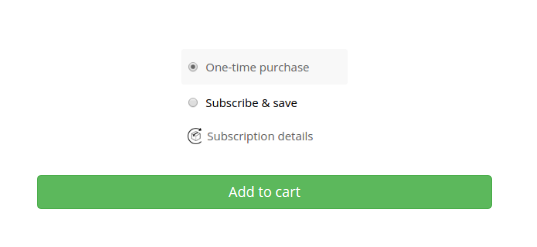
8. Insert this element(Button) to the page . Actually , recharge subscription selection (div) options will appear exact before this button. Like this:

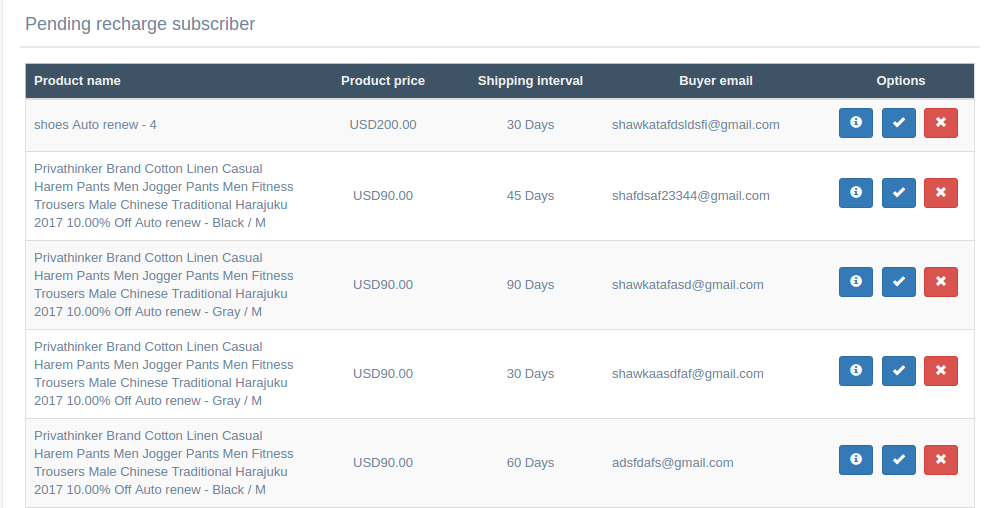
9. If a user buy this product with subscription , you will find the customers in Recharge orders from left side panel of dashboard. Go Recharge orders and you will see the list of subscribers.
Example:

Now, you can add/remove customer to recharge, view details of each customer and product from this table.
If you add a customer from this table, a new customer will be added to your recharge customers with variants, price, interval, shipping address etc. If the customer is already an existing one in recharge then customer information will be updated if necessary and the product will be added to that customer.