HTML code for manually insertion of hyperlinked image (replace bolded links with your links):
<a href="https://LinkToPageUserVisitsWhenClickingImage.com" target="_blank"><img src="https://yourlinktoyourimageonline.com"></a>
IMPORTANT:
There is now an element that will do this for you automatically.
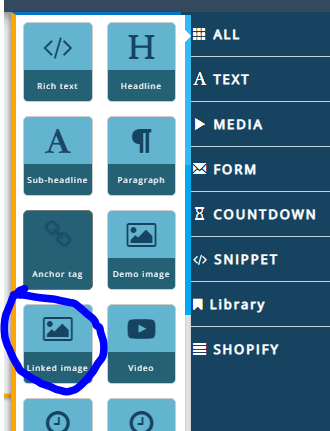
1. When you are in a page, click on a blue + in order to add a new element
2. Click on the element which is called Linked Image:

Change the demo image to the image that you want to use by clicking on the gear icon when you hover over the blue border.
3. You'll then see that about a cm outside surrounding the image blue border there is another blue border. Click the gears on that.

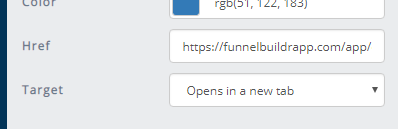
4. On the settings tab, replace the Href to the link that you want it to go to and choose whether you want it to open in a new tab or old tab.